In questo articolo ti porto dietro le quinte del mio sito personale andreaciaccia.com, un progettino che ho realizzato con l’obiettivo di sperimentare e applicare in modo semplice e concreto l’approccio JAMstack.
🚀 Il sito è pensato per essere veloce, sicuro, scalabile e facilmente aggiornabile, il tutto con un’infrastruttura moderna, snella e gratuita.
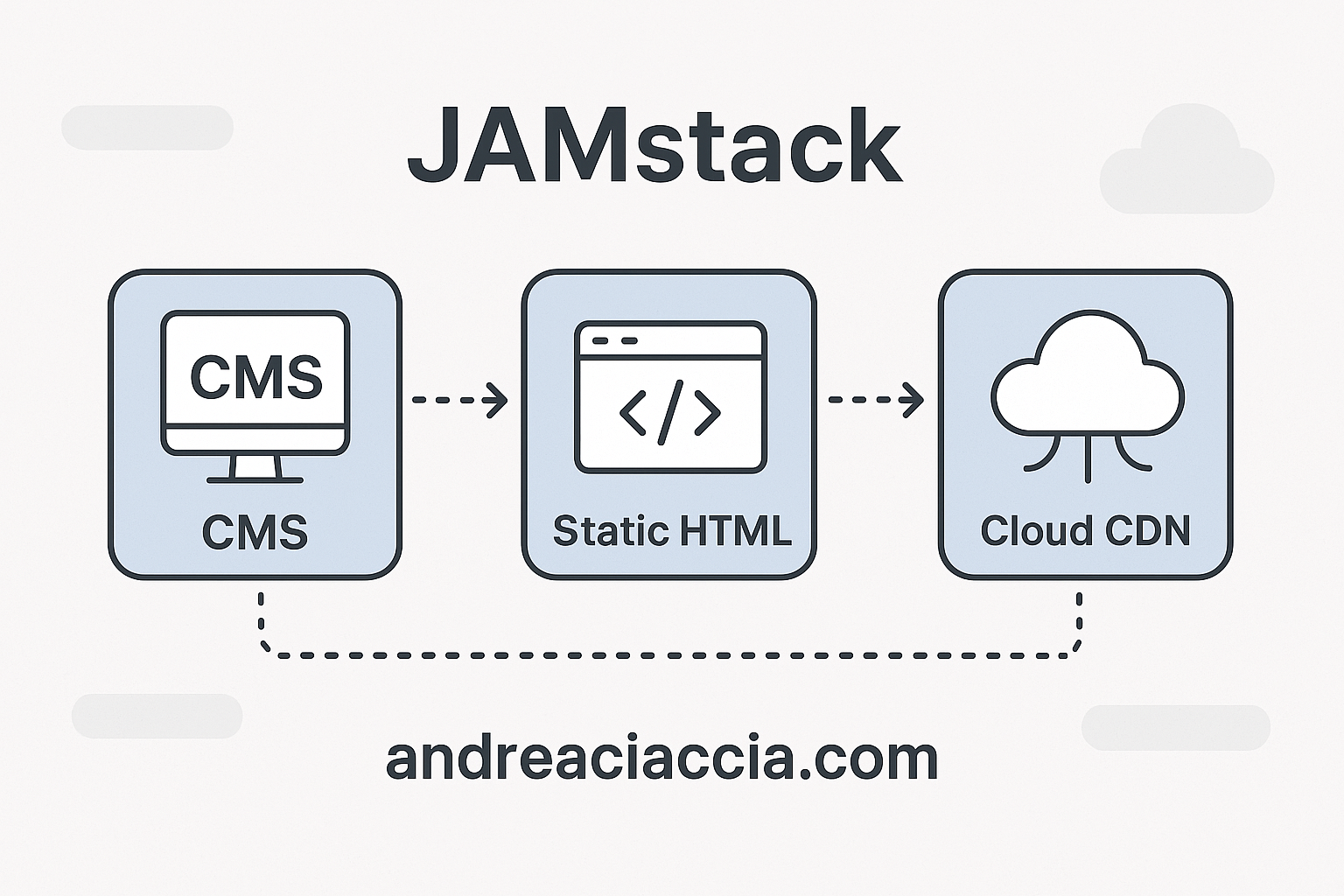
🧱 Componenti principali
L’architettura del sito si basa su tre pilastri fondamentali:
1. Decap CMS (decapcms.org)
È un headless CMS open source che permette la gestione dei contenuti in maniera visuale, senza scrivere codice. È integrato direttamente nel repository del progetto e utilizza Netlify Identity per l’autenticazione.
👉 Quando pubblico un nuovo contenuto, Decap crea un file .md nel repository, pronto per essere trasformato in HTML.
2. Hugo (gohugo.io)
È il motore che genera il sito statico. Hugo prende i file Markdown prodotti dal CMS e li trasforma in pagine HTML ultraveloci.
🔧 Supporta template personalizzati e un sistema di build estremamente rapido, perfetto per blog e portfolio.
3. Netlify (netlify.com)
È la CDN e piattaforma di deploy che completa il flusso. Ho configurato Netlify per:
- gestire l’autenticazione del CMS;
- associare il dominio
andreaciaccia.com; - fare build automatico e deploy ogni volta che viene fatto un push su GitHub.
🔄 Flusso di pubblicazione
Il ciclo di vita di un contenuto è semplice:
- Scrivo e pubblico tramite Decap CMS.
- Il CMS genera un file
.mde lo pusha sul branchmaindel repository. - Netlify rileva il push, esegue Hugo e pubblica automaticamente il sito aggiornato.
Il tutto in pochi secondi.
🔁 Alternativa: GitHub Pages + Actions
Come alternativa, ho esplorato anche un setup con GitHub Pages. In questo caso, si usa una GitHub Action per buildare il sito e un’altra per fare deploy sul repository pubblico collegato a GitHub Pages. È una buona opzione per chi vuole restare completamente in ambito GitHub.
🔮 Possibili evoluzioni
Sto pensando di estendere il sito con funzionalità più evolute, tra cui:
- Importazione di contenuti da Notion, magari con il supporto di un sistema AI per trasformarli in articoli pronti alla pubblicazione.
- Chat AI personalizzata sul sito.
- Integrazione con fonti di notizie per una sezione di aggiornamenti automatici.
🧠 Conclusione
Questo progetto nasce per sperimentare, ma rappresenta anche un ottimo punto di partenza per chi vuole capire come costruire un sito web moderno e leggero, senza rinunciare a funzionalità avanzate.